在 JavaScript 编程中,对象是极为重要的数据结构,它允许我们将数据和相关功能组织在一起。JavaScript 提供了多种创建对象的方式,每种方式都有其独特的特点和适用场景。深入理解这些创建对象的方式对于编写高效、灵活且易于维护的 JavaScript 代码至关重要。本文将详细介绍 JavaScript 中创建对象的几种常见方式。
一、字面量方式创建对象
字面量方式是创建对象最为直观和简单的方法。使用花括号 {} 将对象的属性和值包裹起来,属性和值之间用冒号 : 分隔,多个属性之间用逗号 , 分隔。例如:
// 创建一个表示人的对象
var person = {
name: 'John',
age: 30,
sayHello: function() {
console.log('Hello, my name is'+ this.name);
}
};

在这个例子中,person 对象具有 name、age 两个属性以及 sayHello 一个方法。这种方式适用于创建简单的、临时的对象,代码简洁明了,能够快速地初始化一个对象并使用。
二、使用构造函数创建对象
构造函数是一种特殊的函数,用于创建特定类型的对象。通过使用 new 关键字调用构造函数,可以创建一个新的对象实例。构造函数通常以大写字母开头,以便与普通函数区分开来。例如:
// 定义一个 Person 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
this.sayHello = function() {
console.log('Hello, my name is'+ this.name);
};
}
// 使用构造函数创建对象实例
var person1 = new Person('Alice', 25);
var person2 = new Person('Bob', 35);

在这个例子中,Person 构造函数接受 name 和 age 两个参数,并在函数内部将这些参数赋值给新创建对象的属性。每个通过 Person 构造函数创建的对象实例都具有自己独立的 name、age 属性和 sayHello 方法。这种方式适用于创建多个具有相同结构的对象,提高了代码的复用性。然而,需要注意的是,每次使用构造函数创建对象时,函数内部的方法都会被重新创建,这可能会导致内存浪费,尤其是在创建大量对象时。
三、使用原型模式创建对象
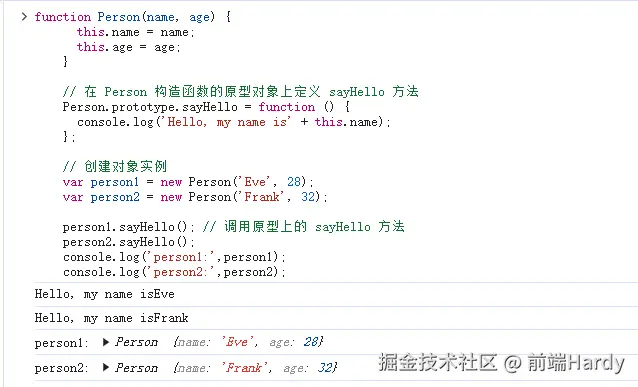
JavaScript 中的每个函数都有一个 prototype 属性,它指向一个对象。通过在原型对象上定义属性和方法,可以让所有由该函数创建的对象实例共享这些属性和方法。例如:
// 定义 Person 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
// 在 Person 构造函数的原型对象上定义 sayHello 方法
Person.prototype.sayHello = function() {
console.log('Hello, my name is'+ this.name);
};
// 创建对象实例
var person1 = new Person('Eve', 28);
var person2 = new Person('Frank', 32);
person1.sayHello(); // 调用原型上的 sayHello 方法
person2.sayHello();


在这个例子中,sayHello 方法被定义在 Person 构造函数的原型对象上。这样,所有通过 Person 构造函数创建的对象实例都可以共享这个方法,而不是每个实例都拥有自己独立的 sayHello 方法副本,从而节省了内存空间。原型模式适用于创建多个具有相同方法的对象,并且这些方法不需要在每个对象实例中单独存储。
四、使用 Object.create () 方法创建对象
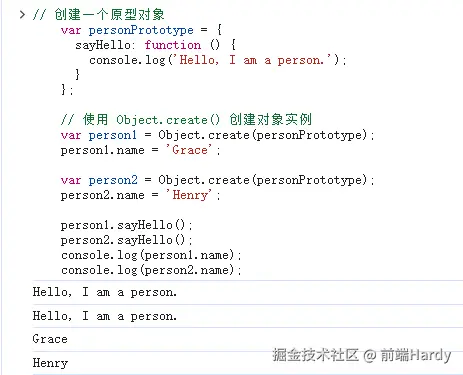
Object.create() 方法允许我们创建一个新对象,并指定该对象的原型对象。它接受一个参数,即新对象的原型对象。例如:
// 创建一个原型对象
var personPrototype = {
sayHello: function() {
console.log('Hello, I am a person.');
}
};
// 使用 Object.create() 创建对象实例
var person1 = Object.create(personPrototype);
person1.name = 'Grace';
var person2 = Object.create(personPrototype);
person2.name = 'Henry';
person1.sayHello();
person2.sayHello();

在这个例子中,首先创建了一个 personPrototype 原型对象,然后使用 Object.create() 方法基于这个原型对象创建了 person1 和 person2 两个对象实例。这种方式在需要精确控制对象的原型时非常有用,例如在实现继承或创建具有特定原型链的对象时。
五、使用 ES6 类创建对象
ES6 引入了类(class)的语法糖,使得创建对象的方式更加类似于传统的面向对象编程语言。虽然在底层仍然是基于原型的,但类的语法使得代码结构更加清晰。例如:
// 定义 Person 类
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log('Hello, my name is' + this.name);
}
}
// 创建对象实例
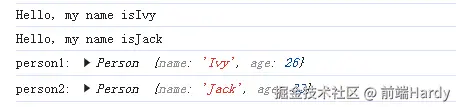
var person1 = new Person('Ivy', 26);
var person2 = new Person('Jack', 33);
person1.sayHello();
person2.sayHello();
console.log('person1:',person1);
console.log('person2:',person2);

在这个例子中,Person 类使用 constructor 方法来初始化对象的属性,sayHello 方法则直接定义在类中。通过 new 关键字创建 Person 类的对象实例。这种方式结合了构造函数和原型模式的优点,代码结构更加清晰,易于理解和维护,尤其适用于大型项目或团队协作开发。
六、总结
JavaScript 提供了多种创建对象的方式,每种方式都有其独特的用途和特点。
在实际编程中,我们需要根据具体的需求和场景选择合适的创建对象方式。例如,对于小型的、临时性的对象,字面量方式可能就足够了;而对于需要创建大量具有相同结构和方法的对象,原型模式或 ES6 类可能更为合适。深入理解这些创建对象的方式以及它们之间的差异,能够帮助我们更好地组织代码,提高代码的质量和性能,从而在 JavaScript 开发中更加得心应手地创建和操作对象,构建出功能强大、高效稳定的应用程序。
