用tailwindcss书写样式的时候,tailwindcss默认提供的类名可能不能满足我们的需求,这时你可能无奈书写原生css样式,但是这些问题用tailwindcss就可以解决。
1.提高优先级!important
这个在覆盖ui组件库的样式的收非常好用。
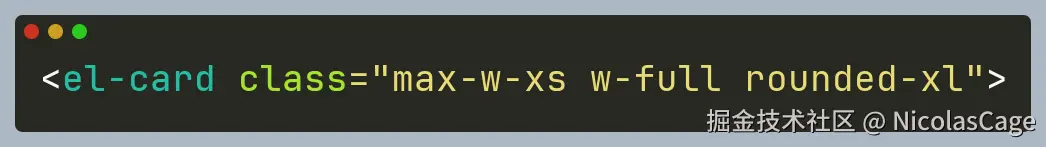
比如你想element-plus的el-card组件边框有圆角,但是直接在el-card添加rounded-xl这个类名不会有效果。

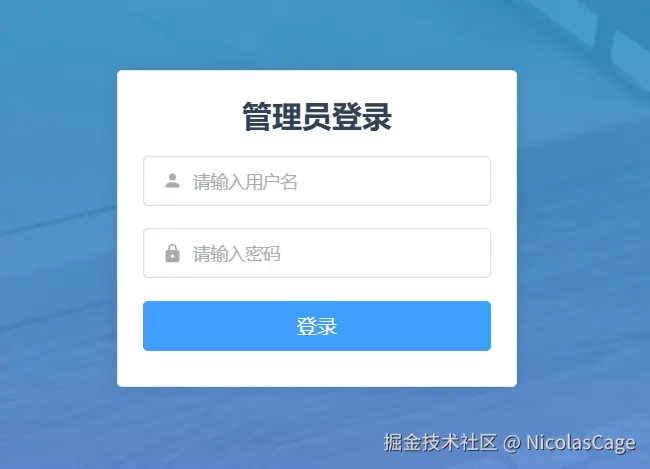
没有圆角:

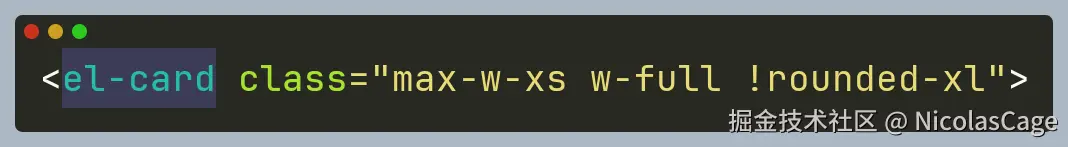
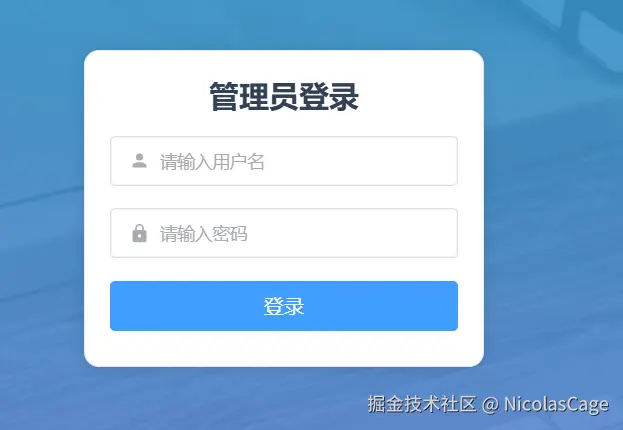
在rounded-xl前面加一个!就可以起效果了。


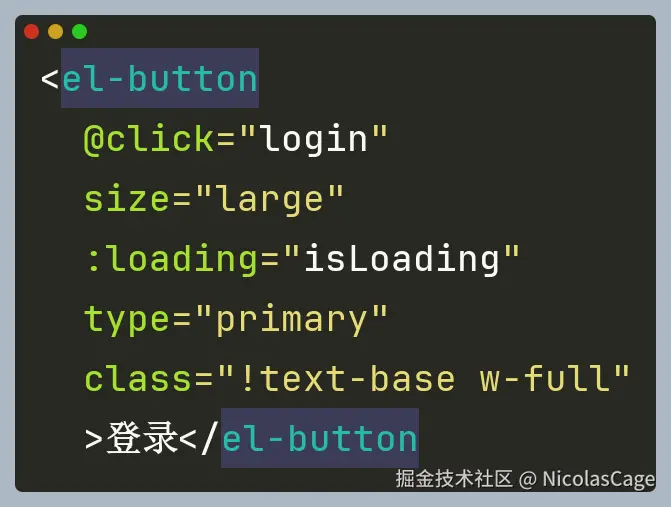
又比如修改el-button的字体大小:

2.使用任意值
tailwindcss提供的有些属性值有时候不能满足我们的需求,比如高度和宽度h,w;内边距,外边距等等。
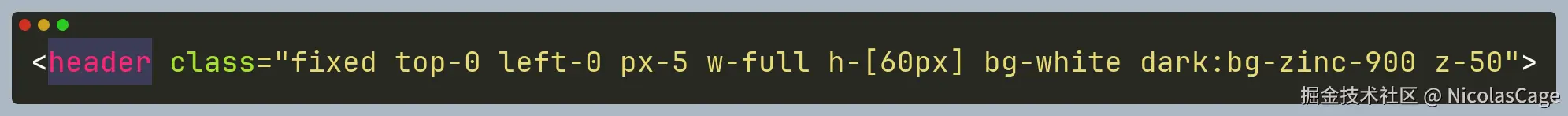
这时候我们可以使用任意值。比如下面代码自定义header的高度设置成60px,因为tailwindcss默认没有提供60px的高度,所以只能自定义:

很多属性都是可以自定义的,你可以多试试。
也可以传入css自定义变量:
div class="bg-[--my-base-bg-color]">
div>
3.样式复用@apply
有时候我们重复书写相同的样式,这时候我们应该把可以重用的样式抽出来:

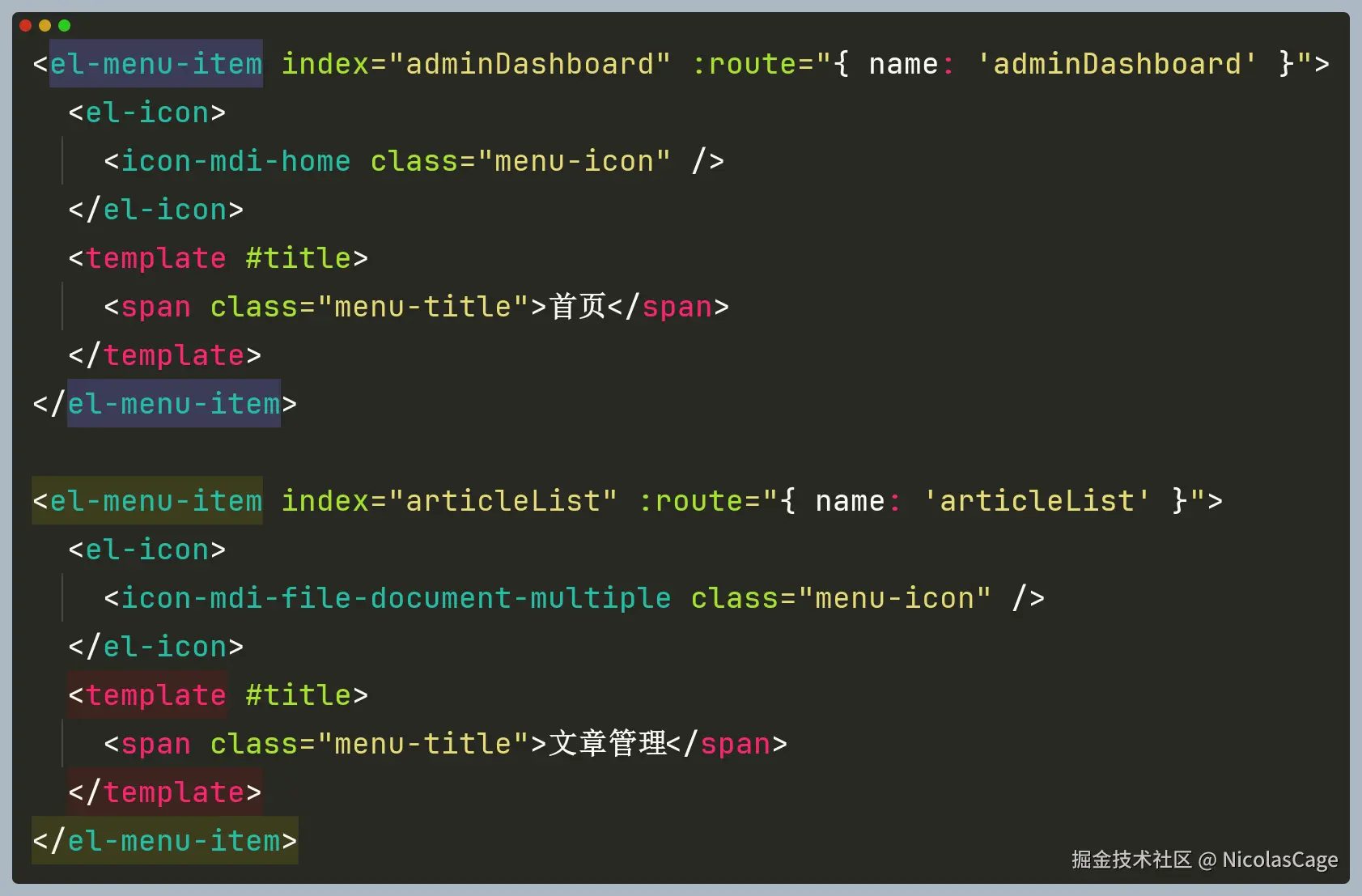
把菜单栏的icon和title的样式抽离出来:

4.充分利用tailwindcss的三个指令

tailwindcss有三个指令,分别是:

这个指令用于引入 基础样式,它包含了 CSS 重置和一些默认的全局样式设置。通过引入 @tailwind base,Tailwind 会确保不同浏览器下的样式一致,并为一些常见的 HTML 元素(如 h1, p, a 等)设置合理的基础样式。
这个指令用于引入 组件样式,它会引入一些常用的 UI 组件样式,或者你自定义的组件类。如果你在 Tailwind 中定义了自定义组件,也可以通过这个指令将它们引入。
这个指令用于引入 实用工具类(utilities) ,这些工具类是 Tailwind 的核心,它们提供了大量的原子类(例如 text-center, p-4, bg-red-500 等),可以帮助你在 HTML 中快速应用样式。
定义自己的类名
如果想扩展tailwindcss的类名,比如tailwindcss没有card这个类,我们可以自定义这个类,并且可以在页面的任何地方可以使用。
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.card {
@apply p-4 border border-gray-100 shadow-md;
}
}
修改tailwindcss初始化样式
@tailwind base 是 Tailwind CSS 的一个指令,用于引入 基础样式(base styles),它通常会包括一些全局的默认样式、CSS重置、以及一些常见的浏览器默认样式的调整。
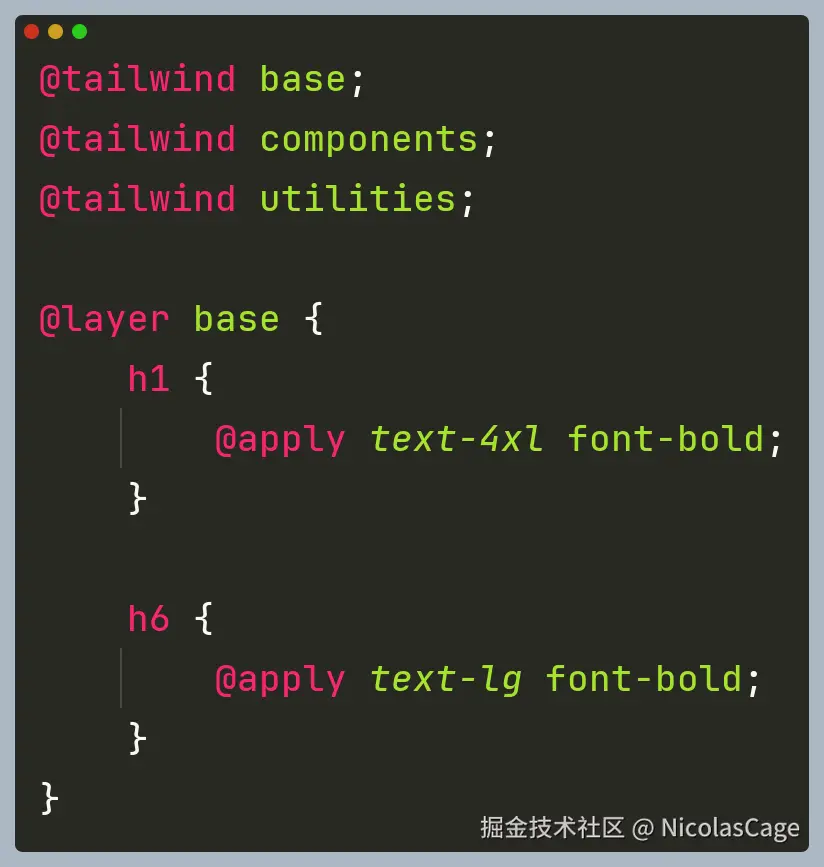
比如默认情况下,tailwindcss把h1~h6的字体大小都设置成了很小,这个应该怎么重置呢:


用@tailwind base进行重置:


通过上面介绍的技巧,我们可以很少写原生的css。既然用了tailwindcss就保持项目中样式书写的一致性,我觉得不应该一会儿写原生css,一会儿写tailwindcss。
