在这个移动支付盛行的时代,二维码已经成为日常生活中不可或缺的一部分。今天要分享的是一个精心设计的二维码生成器实现方案,从界面设计到功能实现,从用户体验到代码架构,都充满了令人眼前一亮的细节。
设计理念与技术选型
这个二维码生成器采用了现代化的 UI 设计风格,结合了实用性和美观性。整体采用卡片式布局,搭配清新的渐变背景和毛玻璃效果,让整个应用看起来既高级又不失亲和力。
.container {
min-height: 100vh;
background: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
padding: 20px;
}
.content-card {
background: rgba(255, 255, 255, 0.95);
border-radius: 20px;
padding: 25px;
box-shadow: 0 10px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(10px);
}
核心功能模块1. 内容输入区域
输入区域的设计,不仅有字数统计,还加入了优雅的焦点效果:
{{ content.length }}/500
样式上采用了柔和的过渡效果:
.content-input {
width: 100%;
height: 100px;
padding: 12px;
border: 2px solid #e0e0e0;
border-radius: 12px;
transition: all 0.3s ease;
}
.content-input:focus {
border-color: #3498db;
box-shadow: 0 0 0 4px rgba(52, 152, 219, 0.1);
}
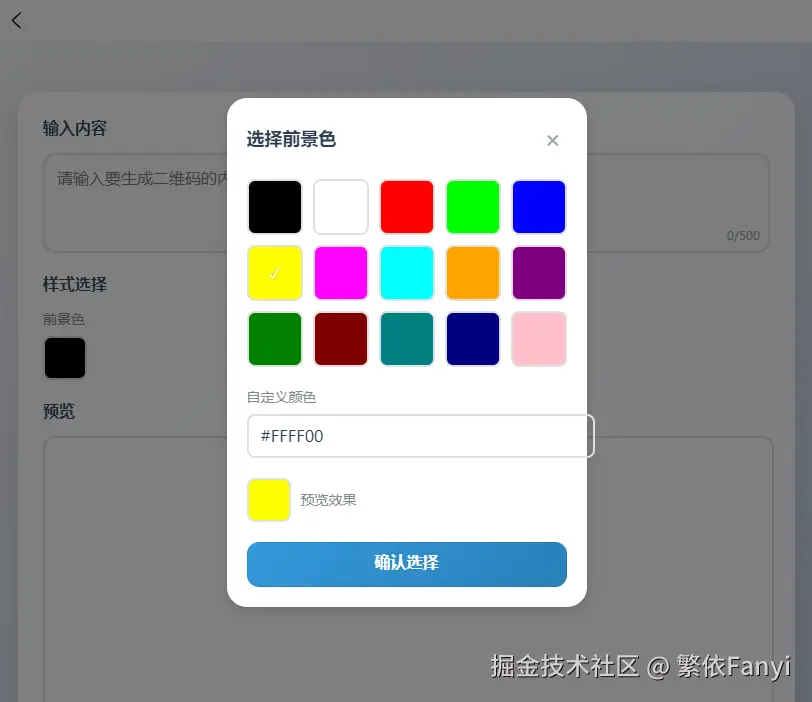
2. 颜色选择器
颜色选择器的实现是一大亮点,采用了弹窗式设计,包含预设颜色和自定义输入两种方式:
✓
v-model="customColor"
@input="validateColorInput"
placeholder="#000000"
/>
有时候会出现 input 框超出预设卡片的情况,可以使用 box-sizing: border-box; 并预设高度来解决。

颜色验证逻辑:
validateColorInput(e) {
const color = e.detail.value;
if (/^#[0-9A-Fa-f]{6}$/.test(color)) {
this.previewColor = color;
}
}
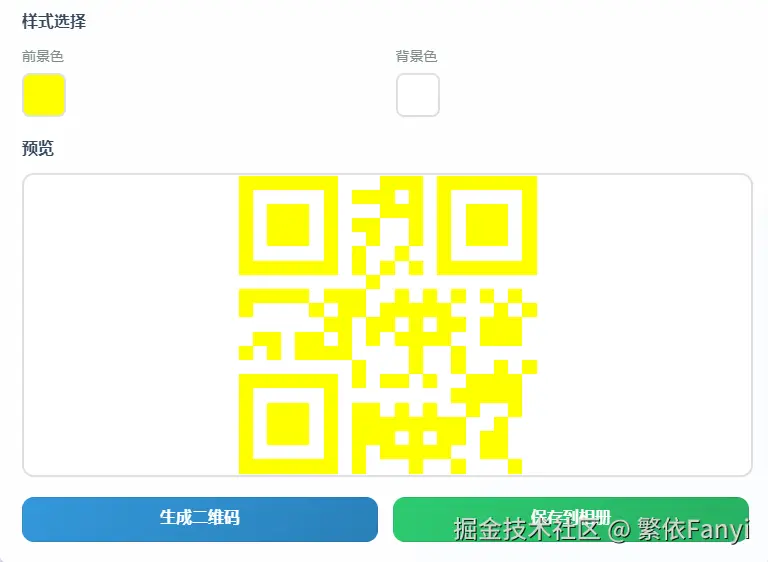
3. 二维码生成与预览
二维码生成采用了外部 API 服务,通过参数控制二维码的样式:
generateQR() {
const qrApi = `https://api.qrserver.com/v1/create-qr-code/?data=${encodeURIComponent(this.content)}&size=${this.size}x${this.size}&color=${this.foregroundColor.substring(1)}&bgcolor=${this.backgroundColor.substring(1)}`;
uni.downloadFile({
url: qrApi,
success: (res) => {
if (res.statusCode === 200) {
this.qrCodeUrl = res.tempFilePath;
}
}
});
}
预览区域的设计也很讲究:
.qr-preview {
width: 100%;
height: 300px;
border-radius: 12px;
border: 2px solid #e0e0e0;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}

4. 保存功能
保存功能使用了 uni-app 的原生接口,确保了跨平台的兼容性,web 端要使用条件编译单独处理,我的编译目标是小程序就没处理。
saveQR() {
uni.saveImageToPhotosAlbum({
filePath: this.qrCodeUrl,
success: () => {
uni.showToast({ title: '保存成功', icon: 'success' });
}
});
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
